You haven't signed in yet, you can have a better experience after signing in
 Highcharts Core Core Library SVG JavaScript Web Data Chart Library Suite
Highcharts Core Core Library SVG JavaScript Web Data Chart Library Suite

Activity Rules
1、Activity time:{{ info.groupon.start_at }} ~ {{ info.groupon.end_at }}。
1、Activity time:cease when sold out。
2、Validity period of the Group Buying:{{ info.groupon.expire_days * 24 }} hours。
3、Number of Group Buying:{{ info.groupon.need_count }}x。
Please Pay Attention
1、Teamwork process: Join/initiate a Group Buying and make a successful payment - Within the validity period, the number of team members meets the activity requirements - Group Buying succeeded!
2、If the number of participants cannot be met within the valid period, the group will fail, and the paid amount will be refunded in the original way.
3、The number of people required and the time of the event may vary among different products. Please pay attention to the rules of the event.

Highcharts Core Core Library SVG JavaScript Web Data Chart Library Suite






Highcharts Core
The core library of our product suite is a pure JavaScript chart library based on SVG, which enables developers to easily create responsive, interactive, and accessible charts. Our library includes all standard chart types as well as more other types. From area charts to X-axis interval charts, everything is available. The simple option structure allows for deep customization and styles can be set through JavaScript or CSS.
Highcharts function
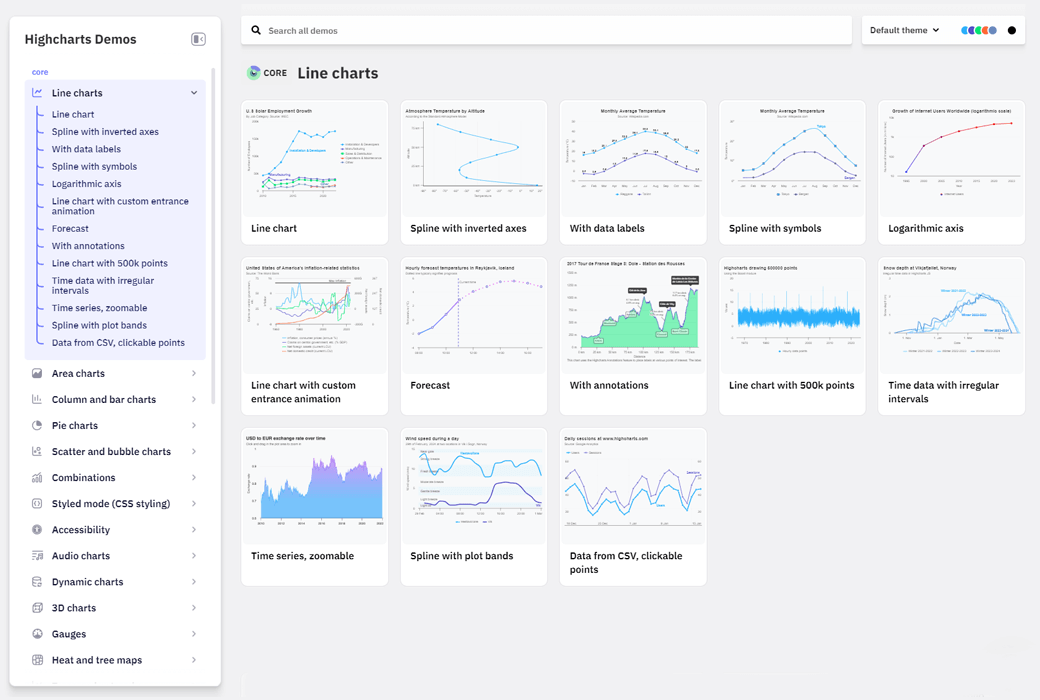
- Including all types of charts
We can meet your needs in terms of area and coordinates.
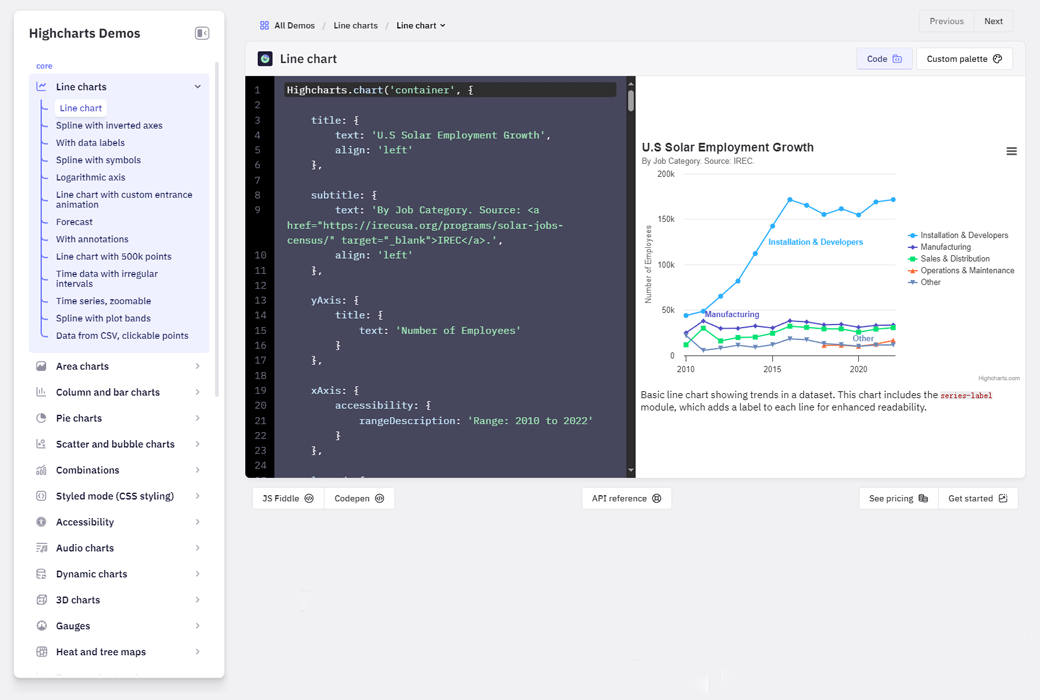
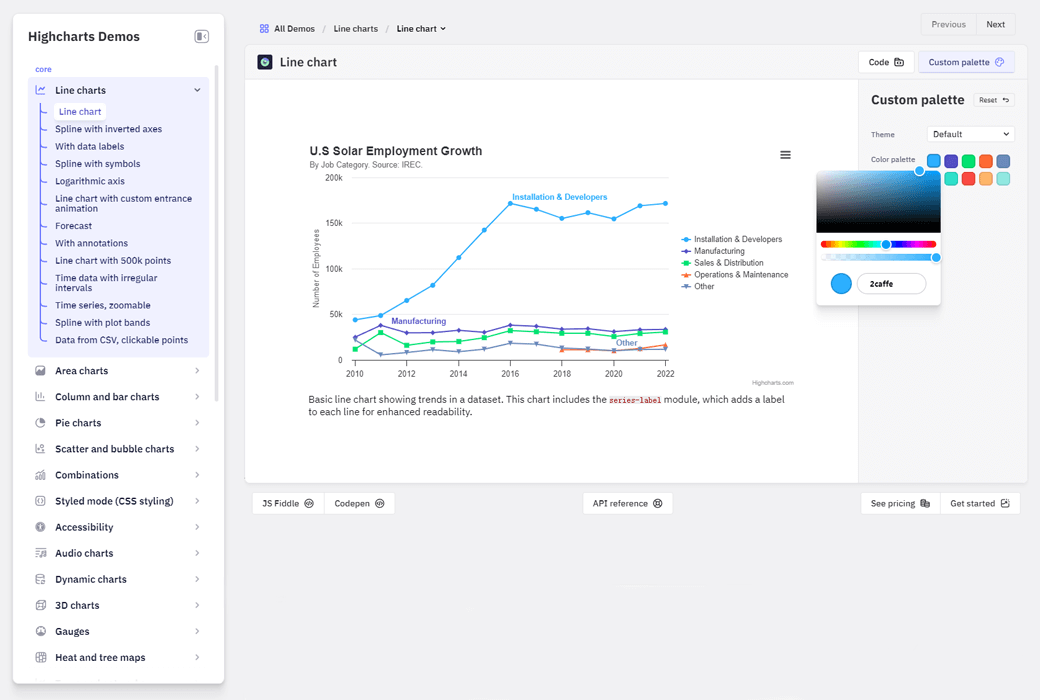
- Set styles through CSS or JS
Our charts can present clear and concise images at any resolution, and can be easily styled using simple JavaScript or CSS option structures.
- Provide popular packaging
Suitable for popular languages, such as Net, PHP, Python, R, and Java, IOS, Android, and Angular, Vue and React frameworks.
- Mature editor for non-technical personnel
Complete the chart creation process from start to finish using the easy-to-use wizard style UI of the editor.
Characteristics of Highcharts
- Used in conjunction with your technology stack
All of our chart libraries can be used with any backend database or server stack. Provide any form of data, including CSV, JSON, or real-time loading and updating. Highcharts or our community provides packaging for most popular languages (such as. Net, PHP, Python, R, and Java, as well as iOS and Android) and frameworks such as Angular, Vue, and React.
- TypeScript
Because of TypeScript's integration declaration, The Highcharts NPM package allows for type checking of most Highcharts options and features, including autocomplete code and integrated documentation for TypeScript supported editors such as Visual Studio Code.
- Options are optional
In most cases, the appearance and behavior of the chart fully meet your needs and do not require any modifications. A simple option structure allows for deep customization and can be styled through JavaScript or CSS. Highcharts can also be extended and inserted for experts seeking advanced animation and features. View some advanced customizations in our community section and check out plugins in our extension directory.
- Timely response
The intelligent response capability can not only adjust the chart according to the size of its container, but also automatically adjust the chart to place non graphical elements (such as labels, legends, and titles) in the best position.
- Support multi touch
Multi touch gesture support provides a native experience on both mobile and touchscreen devices. Touch gestures include single touch dragging data checking, multi touch zooming, etc.
- note appended
Through annotations, developers can describe charts or data points by drawing or linking them to simple shapes and text of specific data points at any position on the canvas. Alternatively, the annotation module includes an API for building user interfaces such as buttons, toolbars, and dialog boxes, allowing end users to place their annotations on charts. The position and visibility of annotations intelligently respond to the size of the canvas/screen at runtime.
- Accessibility and Audibility
Highcharts provides an accessible interactive chart solution for people with disabilities. Each Highcharts license includes our accessibility modules and flexible audible APIs. The accessibility module allows you to create charts that are as easy to access as possible, while the audible API helps you bring data to the world of sound in multiple ways. Visit our accessibility portal to learn more information.
- Data processing in browsers
By using Highcharts, source data can be post processed in the client to improve user experience. An excellent data processing feature is the ability to sort data, regardless of whether the data source has been sorted or not.
- Big data ready
When you need to render thousands of data in your browser, our WebGL driven acceleration module provides incredible speed.
- Export and Print
After enabling the export module, users can click the button to export charts to PNG, JPG, PDF, or SVG formats, or print charts directly from web pages.
- debugger
Highcharts debugger helps you speed up development by providing real-time warnings and error reports above the charts. The error message will provide clear instructions on how to solve the problem.
- Available sources
Download the source code as needed for editing. Trying this code does not require a license. When you are ready to use the software for commercial projects, you must have the appropriate license. Please browse our store for more information.

Official website: https://highcharts.com.cn/products/core
Download Center: https://highcharts-core.apsgo.cn
Backup Download: N/A
Delivery time: manual processing
Operating Platform: Web
Interface language: Supports English interface display.
Update note: The annual license grants you the time limited right to use the applicable version of the software published during the valid subscription period; A perpetual license grants you the right to use the applicable major version of the software specified in the license statement at the time of purchase.
Pre purchase trial: Free trial is available before purchase.
How to receive goods: After purchase, the activation information will be sent to the email address at the time of placing the order, and the corresponding product activation code can be viewed in the personal center, My Orders.
Number of devices: N/A
Replace computer: N/A
Activation guide: To be added.
Special note: To be added.
reference material: https://highcharts.com.cn/shop/

Any question
{{ app.qa.openQa.Q.title }}
What is the difference between Highcharts annual license and permanent license?
- Annual License
The annual license grants you the time limited right to use the applicable version of the software published during the valid subscription period. To retain the right to use the software, you must register for a valid annual license subscription. After the annual license expires or terminates, you must stop using the software, including removing all Highcharts code from your products and website.
- perpetual license
A perpetual license grants you the right to use the applicable major version of the software specified in the license statement at the time of purchase. In order to access the updated major version, you must purchase a version upgrade.
Please refer to the official website for details, please see the official website's answer:https://highcharts.com.cn/shop/