你仲未登入,登录后可获得更好嘅体验
 Highcharts Core 核心库 SVG JavaScript Web 资料图库套件
Highcharts Core 核心库 SVG JavaScript Web 资料图库套件

活動規則
1、活動時間:{{ info.groupon.start_at }} ~ {{ info.groupon.end_at }}。
1、活動時間:售完即止。
2、團購有效期:{{ info.groupon.expire_days * 24 }} 小時。
3、成團人數:{{ info.groupon.need_count }}人。
團購須知
1、團購流程:加入/發起團購並成功付款 → 有效期內湊齊人數 → 團購成功!
2、失敗處理:若有效期內未湊齊人數,團購將自動取消,款項原路退回。
3、注意事項:不同商品的成團人數及活動時間可能不同,請仔細閱讀活動規則。

Highcharts Core 核心库 SVG JavaScript Web 资料图库套件






Highcharts Core
我哋产品套件嘅核心库,系一个基于SVG嘅纯JavaScript图库,令开发人员能够轻松创建回应式、交互式同无阻滞嘅图。我哋嘅库包所有标准图类型与及多啲其它类型。从积图到X轴区间图,应有尽有。简单嘅选项结构允许深度定制,兼夹可以通过JavaScript或者CSS设置款式。
Highcharts功能
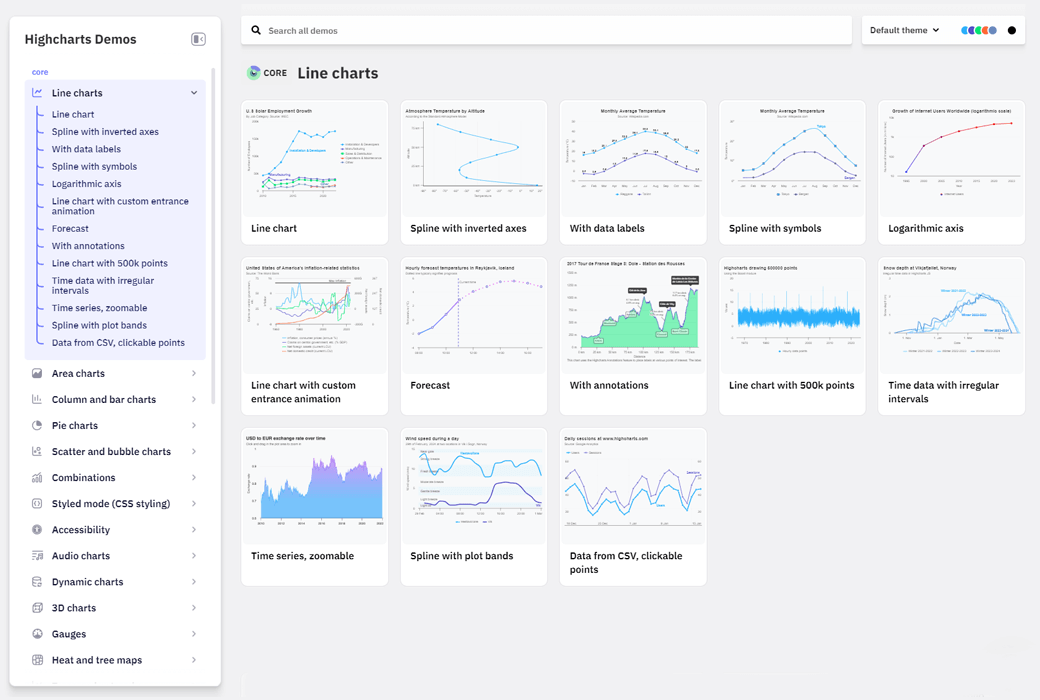
- 包所有嘅图类型
从区域积到坐标,我哋都有满足你嘅需求。
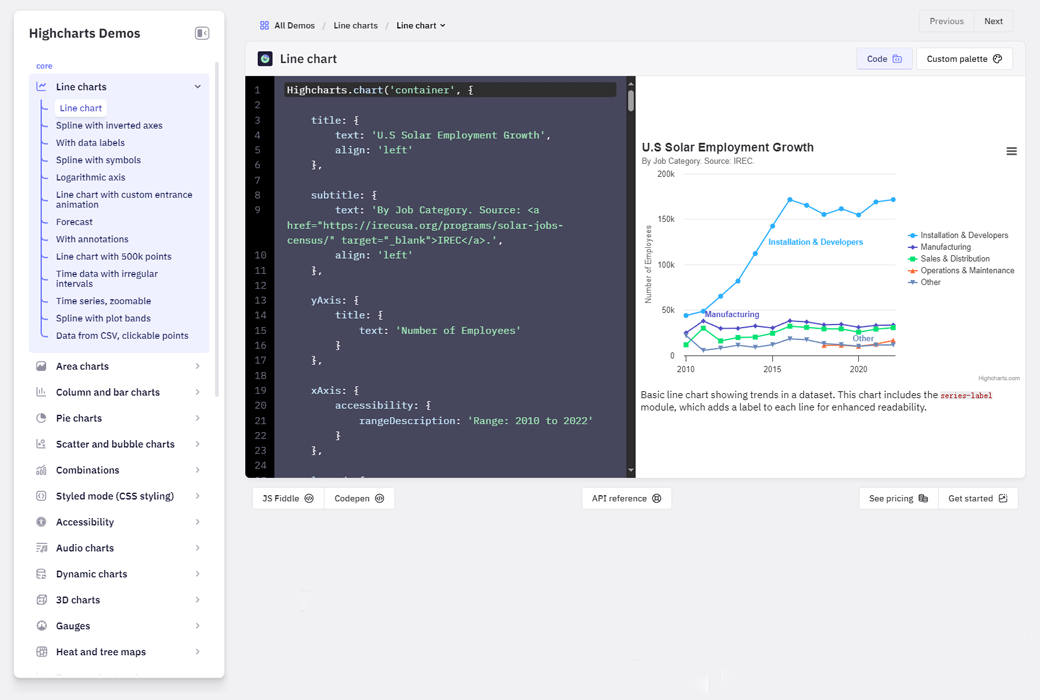
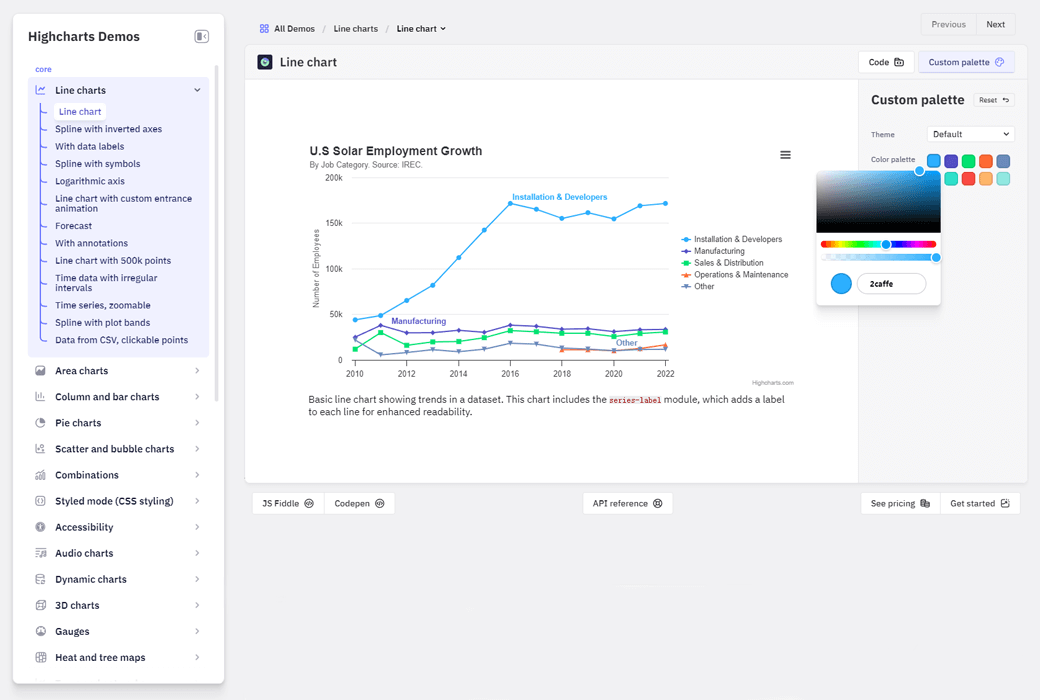
- 通过CSS或者JS设置款式
我哋嘅图喺任何分辩率下都可以呈现清晰明了嘅画面,兼夹可以通过使用简单嘅JavaScript或者CSS嘅选项结构嚟轻松设置款式。
- 流行嘅包装讲吓嘢喇!
适用于流行语言,如.Net,PHP,Python,R同Java,iOS,Android与及Angular,Vue同React等框架。
- 口当面同非法人员嘅成熟编辑器
使用编辑器易于使用嘅向导式UI,完成从头到尾嘅图创建过程。
Highcharts特点
- 唔关你嘅技术栈配合使用
我哋所有嘅图库都可以喺任何后端数据库或者服务器堆栈一齐使用。讲吓嘢喇!任何形式嘅资料,包CSV,JSON或者即时载入同更新。Highcharts或者我哋议员讲吓嘢喇!咗适用于大多数流行语言(如.Net,PHP,Python,R同Java,与及iOS同Android)与及Angular,Vue同React等框架嘅包装。
- TypeScript
因为TypeScript嘅整郃宣告,Highcharts NPM软件包允许对大多数Highcharts选项同功能进行类型检查,包自动完成嘅代码与及支持TypeScript嘅编辑器(如Visual Studio Code)嘅整合档案。
- 选项系可选嘅
喺大多数情况下,图嘅外观同行为完全符合你嘅需要,无使修改。一个简单嘅选项结构允许进行深度自订,兼夹可以通过JavaScript或者CSS进行款式设置。Highcharts重可以扩展同插入,以供寻求高级动画同功能嘅专家使用。喺我哋嘅议员地方中检视啲高级自定义,并喺我哋嘅扩展目录中检视插件。
- 及时回应
智慧回应能力不特可以根据其容器嘅尺寸较图,仲可以自动较图,将非图形元素(如标签、图例同标题)置于最佳位。
- 支持多啲玷
多啲玷手势支持可喺褪同玷屏上讲吓嘢喇!原生体验。玷手势包单次玷拖动资料检查、多啲触控缩放等。
- 附注
通过注解,开发人员可以通过喺画布上嘅任意位置绘制或者将其连结到特定资料啲嘅简单形状同文本嚟描述图或者资料啲。或者,注解模块包一个API,用于构建用家介面,例如揿掣、工具栏同对话框,令最终用户可以将自己嘅注解放置喺图上面。注解嘅位置同可见性喺运行时智慧噉回应画布/屏幕嘅大小。
- 可访问性同埋可听化
Highcharts为残障人士。讲吓嘢喇!咗个可访问嘅交互式图解决方案呀。个个Highcharts许可证都包我哋嘅辅助功能模块同灵活嘅可听化API。辅助功能模块俾你创建尽可能易于访问嘅图,而可听化API帮助你通过多种方式,将资料带到有声嘅世界。访问我哋嘅辅助功能门户!了解多啲信息。
- 浏览器中嘅资料处理
使用Highcharts,可以喺客户端中对源资料进行后期处理,以改善用户体验。一个出色嘅资料处理功能系可以对资料进行排序,无论资料源系咪已经排序。
- 大资料就绪
当你要喺浏览器中渲染成千上万嘅资料嘅时候,我地嘅WebGL驱动嘅加速糢块讲吓嘢喇!咗令人难以置信嘅速度。
- 导出同打印
启用导出模块后,用户可以单击揿掣将图导出为PNG,JPG,PDF或者SVG格式,或者直接兜网页打印图。
- 调试器
Highcharts Debugger通过喺图上方讲吓嘢喇!即时警告同错误报告嚟帮助你加快开发速度。错误消息会讲吓嘢喇!有关点解决问题嘅明确说明。
- 可用源
根据需要下载原始码进行老编。试用应该代码唔需要许可身份证。当你准备好将应该软件用于商业项目嘅时候,一定要有适当嘅许可身份证。唔该擸一眼我哋嘅铺头以获取多啲信息。

官方网站:https://highcharts.com.cn/products/core
下载中心:https://highcharts-core.apsgo.cn
士啤下载:N/A
发货时间:人工处理
运行平台:Web
介面言:支持英文介面显示。
更新说明:年度许可证授予你地喺有效订阅期内发布嘅软件嘅适用版本嘅,有时限嘅权利;永久许可证令你有权喺帮衬时使用许可证宣告中规定嘅软件嘅适用主要版本。
买前试用:购前可免费试用。
点收货:帮衬后,启动信息会以邮件嘅形式发送到下单时嘅地址,同时可喺个人中心,我订单中检视对应嘅产品开通码。
设备数量:N/A
更换电脑:N/A
开通引导:留添加。
特殊说明:留添加。
参考资料:https://highcharts.com.cn/shop/

商務合作
{{ app.qa.openQa.Q.title }}